Créer un système domotique avec WordPress et ESP32 : Guide complet
La domotique avec WordPress devient de plus en plus populaire grâce à sa simplicité de mise en œuvre et son coût réduit. Ce guide vous montrera comment créer votre propre système domotique en utilisant WordPress comme interface de contrôle et un ESP32 comme contrôleur.

Prérequis
- Un site WordPress fonctionnel
- Un microcontrôleur ESP32
- 2 LED
- 2 résistances de 220Ω
- Des câbles de connexion
- L’IDE Arduino installé sur votre ordinateur
Étape 1 : Préparation du matériel
Montage électronique
- Connectez la première LED :
- Anode (patte longue) → Pin GPIO2 de l’ESP32 via une résistance de 220Ω
- Cathode (patte courte) → GND (masse)
- Connectez la seconde LED :
- Anode → Pin GPIO4 de l’ESP32 via une résistance de 220Ω
- Cathode → GND
Étape 2 : Configuration de l’IDE Arduino
- Ouvrez l’IDE Arduino
- Installez les bibliothèques nécessaires :
- ArduinoJson
- WiFi
- HTTPClient
- Dans Outils > Gestionnaire de cartes, installez le support ESP32
Étape 3 : Installation du plugin WordPress
- Connectez-vous à votre dashboard WordPress
- Créez un nouveau dossier
esp32-domotiquedanswp-content/plugins/ - Créez un fichier
esp32-led-controller.phpdans ce dossier - Copiez le code du plugin ci-dessous dans ce fichier
- Activez le plugin dans WordPress : Administration > Extensions
<?php
/*
Plugin Name: ESP32 Dual LED Controller
Description: Contrôle de deux LED sur ESP32 via interface web
Version: 1.1
*/
defined('ABSPATH') or die('Accès direct interdit');
// Endpoints API REST
add_action('rest_api_init', function() {
// Endpoint pour obtenir l'état des deux LED
register_rest_route('esp32/v1', '/led-states', [
'methods' => 'GET',
'callback' => 'get_led_states',
'permission_callback' => '__return_true'
]);
// Endpoint pour modifier l'état des LED
register_rest_route('esp32/v1', '/led-states', [
'methods' => 'POST',
'callback' => 'update_led_states',
'permission_callback' => '__return_true'
]);
});
function get_led_states() {
return new WP_REST_Response([
'led1' => get_option('esp32_led1_state', false),
'led2' => get_option('esp32_led2_state', false)
], 200);
}
function update_led_states($request) {
$data = $request->get_json_params();
if (isset($data['led1'])) {
update_option('esp32_led1_state', (bool)$data['led1']);
}
if (isset($data['led2'])) {
update_option('esp32_led2_state', (bool)$data['led2']);
}
return get_led_states();
}
// Shortcode pour l'interface de contrôle
function display_esp32_led_control() {
ob_start();
?>
<style>
.esp32-led-control {
background: #ffffff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 4px rgba(0,0,0,0.1);
max-width: 400px;
margin: 20px auto;
}
.led-control-item {
margin-bottom: 20px;
padding: 15px;
background: #f8f8f8;
border-radius: 5px;
}
.switch {
position: relative;
display: inline-block;
width: 60px;
height: 34px;
}
.switch input {
opacity: 0;
width: 0;
height: 0;
}
.slider {
position: absolute;
cursor: pointer;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: #ccc;
transition: .4s;
border-radius: 34px;
}
.slider:before {
position: absolute;
content: "";
height: 26px;
width: 26px;
left: 4px;
bottom: 4px;
background-color: white;
transition: .4s;
border-radius: 50%;
}
input:checked + .slider {
background-color: #2196F3;
}
input:checked + .slider:before {
transform: translateX(26px);
}
.led-status {
display: inline-block;
margin-left: 15px;
font-weight: bold;
}
</style>
<div class="esp32-led-control">
<h3>Contrôle LEDs ESP32</h3>
<div class="led-control-item">
<h4>LED 1</h4>
<label class="switch">
<input type="checkbox" id="led1Toggle">
<span class="slider round"></span>
</label>
<div class="led-status">
<span id="led1Status">LED 1 éteinte</span>
</div>
</div>
<div class="led-control-item">
<h4>LED 2</h4>
<label class="switch">
<input type="checkbox" id="led2Toggle">
<span class="slider round"></span>
</label>
<div class="led-status">
<span id="led2Status">LED 2 éteinte</span>
</div>
</div>
</div>
<script>
jQuery(document).ready(function($) {
// Charger l'état initial des LED
function loadLedStates() {
$.get("/wp-json/esp32/v1/led-states", function(response) {
$("#led1Toggle").prop("checked", response.led1);
$("#led2Toggle").prop("checked", response.led2);
updateStatusText(1, response.led1);
updateStatusText(2, response.led2);
});
}
// Mettre à jour le texte d'état
function updateStatusText(ledNum, state) {
$(`#led${ledNum}Status`).text(`LED ${ledNum} ${state ? "allumée" : "éteinte"}`);
$(`#led${ledNum}Status`).css("color", state ? "#2196F3" : "#666");
}
// Gestion du changement d'état LED 1
$("#led1Toggle").change(function() {
const state = $(this).prop("checked");
updateLedState(1, state);
});
// Gestion du changement d'état LED 2
$("#led2Toggle").change(function() {
const state = $(this).prop("checked");
updateLedState(2, state);
});
// Fonction de mise à jour d'état
function updateLedState(ledNum, state) {
const data = {};
data[`led${ledNum}`] = state;
$.ajax({
url: "/wp-json/esp32/v1/led-states",
method: "POST",
contentType: "application/json",
data: JSON.stringify(data),
success: function(response) {
updateStatusText(ledNum, state);
},
error: function(xhr, status, error) {
console.error(`Erreur mise à jour LED${ledNum}:`, error);
$(`#led${ledNum}Toggle`).prop("checked", !state);
updateStatusText(ledNum, !state);
alert(`Erreur lors de la mise à jour de l'état de la LED ${ledNum}`);
}
});
}
// Chargement initial
loadLedStates();
// Rafraîchissement périodique
setInterval(loadLedStates, 10000);
});
</script>
<?php
return ob_get_clean();
}
add_shortcode('esp32_led', 'display_esp32_led_control');Étape 4 : Configuration du code ESP32
#include <WiFi.h>
#include <HTTPClient.h>
#include <ArduinoJson.h>
// Configuration WiFi
const char* ssid = "Votre_SSID";
const char* password = "Votre_Mot_De_Passe";
// URL de l'API
const char* serverUrl = ""https://votre-site.com/wp-json/esp32/v1/led-states";
// Pins des LEDs
const int ledPin1 = 2; // LED 1
const int ledPin2 = 4; // LED 2 - Ajustez le numéro de pin selon votre montage
// Intervalle de vérification (5 secondes)
const unsigned long CHECK_INTERVAL = 5000;
unsigned long lastCheckTime = 0;
void setup() {
Serial.begin(115200);
pinMode(ledPin1, OUTPUT);
pinMode(ledPin2, OUTPUT);
// Connexion WiFi
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
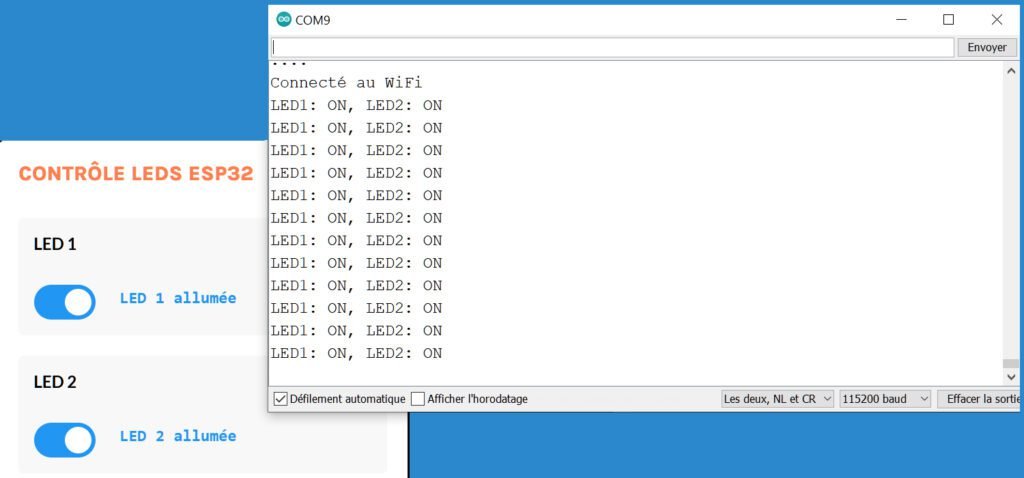
Serial.println("\nConnecté au WiFi");
}
void loop() {
unsigned long currentTime = millis();
if (currentTime - lastCheckTime >= CHECK_INTERVAL) {
lastCheckTime = currentTime;
checkLedStates();
}
}
void checkLedStates() {
if (WiFi.status() == WL_CONNECTED) {
HTTPClient http;
http.begin(serverUrl);
int httpResponseCode = http.GET();
if (httpResponseCode > 0) {
String response = http.getString();
StaticJsonDocument<200> doc;
DeserializationError error = deserializeJson(doc, response);
if (!error) {
bool led1State = doc["led1"].as<bool>();
bool led2State = doc["led2"].as<bool>();
digitalWrite(ledPin1, led1State ? HIGH : LOW);
digitalWrite(ledPin2, led2State ? HIGH : LOW);
Serial.printf("LED1: %s, LED2: %s\n",
led1State ? "ON" : "OFF",
led2State ? "ON" : "OFF");
}
} else {
Serial.printf("Erreur HTTP: %d\n", httpResponseCode);
}
http.end();
} else {
Serial.println("Erreur de connexion WiFi");
WiFi.reconnect();
}
}- Ouvrez l’IDE Arduino
- Copiez collez le code ESP32 ci dessus
- Modifiez les paramètres WiFi :
const char* ssid = "Votre_SSID";
const char* password = "Votre_Mot_De_Passe";- Modifiez l’URL de votre site :
const char* serverUrl = "https://votre-site.com/wp-json/esp32/v1/led-states";- Téléversez le code vers votre ESP32
Étape 5 : Mise en place de l’interface
- Créez une nouvelle page WordPress
- Ajoutez le shortcode
esp32_led - Publiez la page en privé pour privatiser l’accès seulement aux administrateurs
Fonctionnalités du système domotique
- Interface web responsive
- Contrôle en temps réel de deux LED
- Mise à jour automatique des états toutes les 10 secondes
- API REST sécurisée
- Interface utilisateur intuitive
Dépannage
L’ESP32 ne se connecte pas
- Vérifiez vos identifiants WiFi
- Assurez-vous que le signal WiFi est suffisamment fort
Les LED ne répondent pas
- Vérifiez le branchement des LED
- Confirmez que les numéros de GPIO sont corrects
- Vérifiez que l’URL de l’API est correcte
Erreurs WordPress
- Vérifiez les logs WordPress
- Assurez-vous que l’API REST est activée
- Vérifiez les permissions du plugin
Extensibilité
Ce système domotique WordPress peut être étendu pour :
- Contrôler d’autres appareils électriques
- Ajouter des capteurs de température/humidité
- Intégrer des automatisations
- Créer des scénarios domotiques
Sécurité
Pour sécuriser votre installation :
- Utilisez HTTPS pour votre site WordPress
- Mettez régulièrement à jour WordPress
- Limitez l’accès à l’API REST
- Utilisez un réseau WiFi sécurisé
Conclusion
Vous disposez maintenant d’un système domotique fonctionnel basé sur WordPress et ESP32. Cette solution économique et évolutive peut être adaptée à vos besoins spécifiques en domotique.
Ressources additionnelles
- Documentation ESP32
- Guide de l’API REST WordPress
- Tutoriels domotique WordPress
- Communauté WordPress et domotique